PROJECT OVERVIEW
My roles in this project
Research, Visual Design, Wireframing, Prototyping
What is Solesphere?
Solesphere is designed to provide a seamless and enjoyable shopping experience for footwear enthusiasts, offering a diverse range of high quality and stylish shoes. The aim for this app is to become the go-to mobile app for users looking to explore, purchase, and stay updated on the latest trends in the world of footwear as quickly as possible.
Target Audience
Solesphere caters to a diverse audience, from youth to adults. This includes trend conscious individuals who seek the latest styles and designs, sports enthusiasts looking for performance oriented and comfortable footwear, everyday consumers interested in stylish and comfortable shoes for daily wear and mobile app users who appreciate a convenient and user friendly shopping experience.
Softwares Used
RESEARCH
To begin my journey to create this app, I started with interviews, then synthesized the findings from the subsequent interviews to create empathy maps and user persona. These tools helped me gain a deeper understanding of user behavior and design an app that caters to their needs effectively.
I interviewed five participants who matched the target demographics, with a focus on their experiences with apparel apps and improving those experiences. Through these interviews, I gained a deeper understanding of user behavior which enabled me to design an app that effectively caters to their needs . Below is a sample of some questions and answers which were stated.
QUESTIONS
When using shoe/sneaker shopping apps, what encourages you to use the app more frequently?
What features do you love in the sneaker shopping apps you currently use?
When using a new shopping app, what aspects of the interface help you find what you’re looking for quickly?
Do you find any advantages when shopping for sneakers online compared to in store?
ANSWERS
I like apps that make it easy to find the products that I’m looking for. Some apps are very overwhelming in the way they show information and also in finding specific areas I am trying to get to.
-Touheed
I love that I get shown deals for new releases and discounts for holiday seasons. Also, the detailed product images help me make better purchasing decisions.
-Keika
I’m usually looking for an attractive layout with clear categories and a search bar helps me find products quickly.
-Akeem
Yes, online shopping is a lot more convenient with a wider selection of sneakers and the ability to compare prices easily.
-Abdul
COMPETITORS
I focused my competitive analysis research on multiple popular footwear commerce apps. These apps are highly rated by footwear enthusiasts and served as good references to based my research on. The apps researched were Goat, Footlocker and Adidas confirmed, the pros, cons and unique features can be found below.
USER PERSONA
From there, based on my research, I went on to create a user persona that I felt would fit with the target demographic of the app and also the results of my research. I also created an empathy map to show the persona’s thought process when it comes to their wants and needs for an e- commerce shoe/sneaker app.
SITEMAP
Moving forward, I decided that it was time to begin steps towards construction of the app. I started by creating the sitemap, showing and increasing my knowledge of how I will allow the user to navigate throughout the app in the most convenient way.
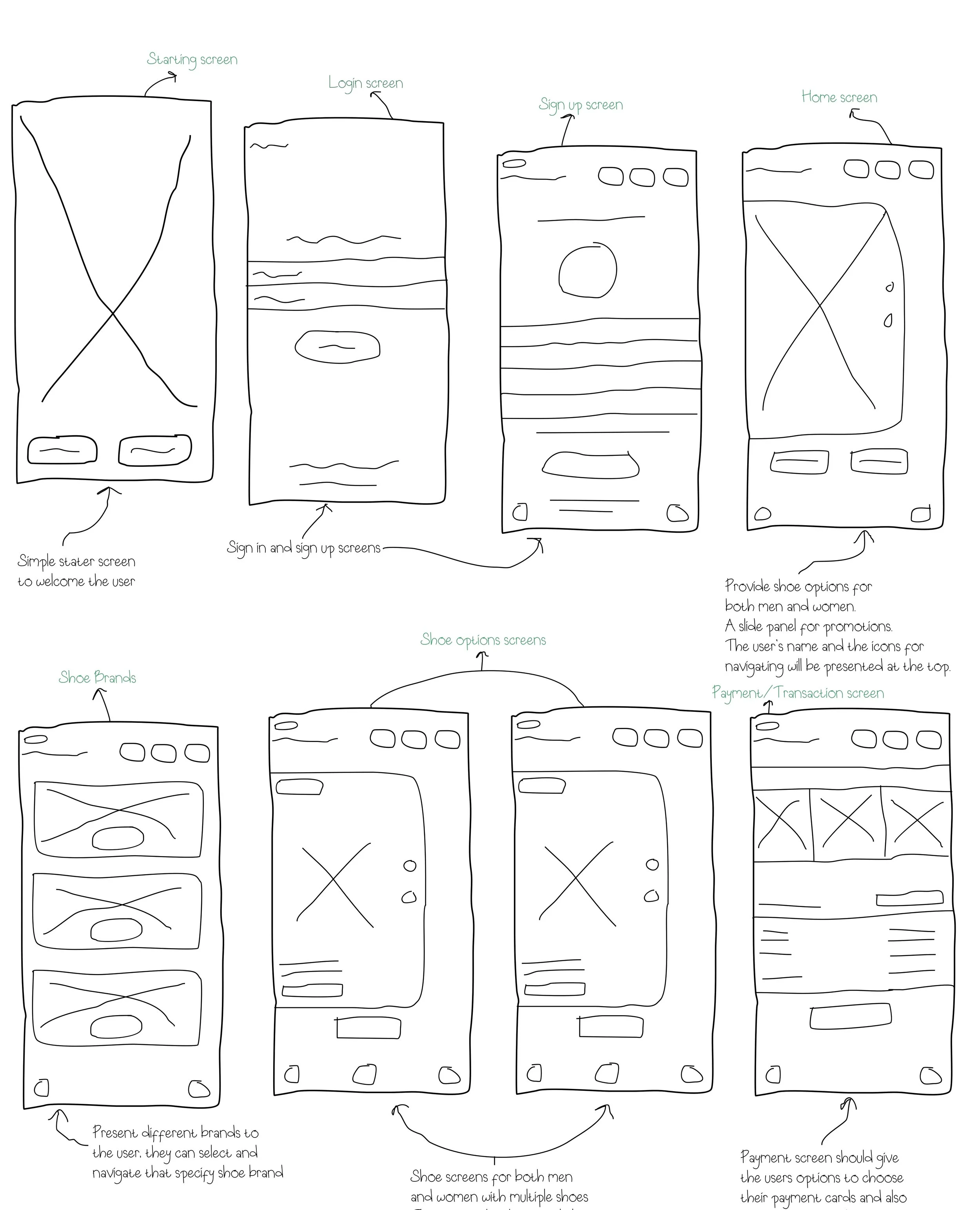
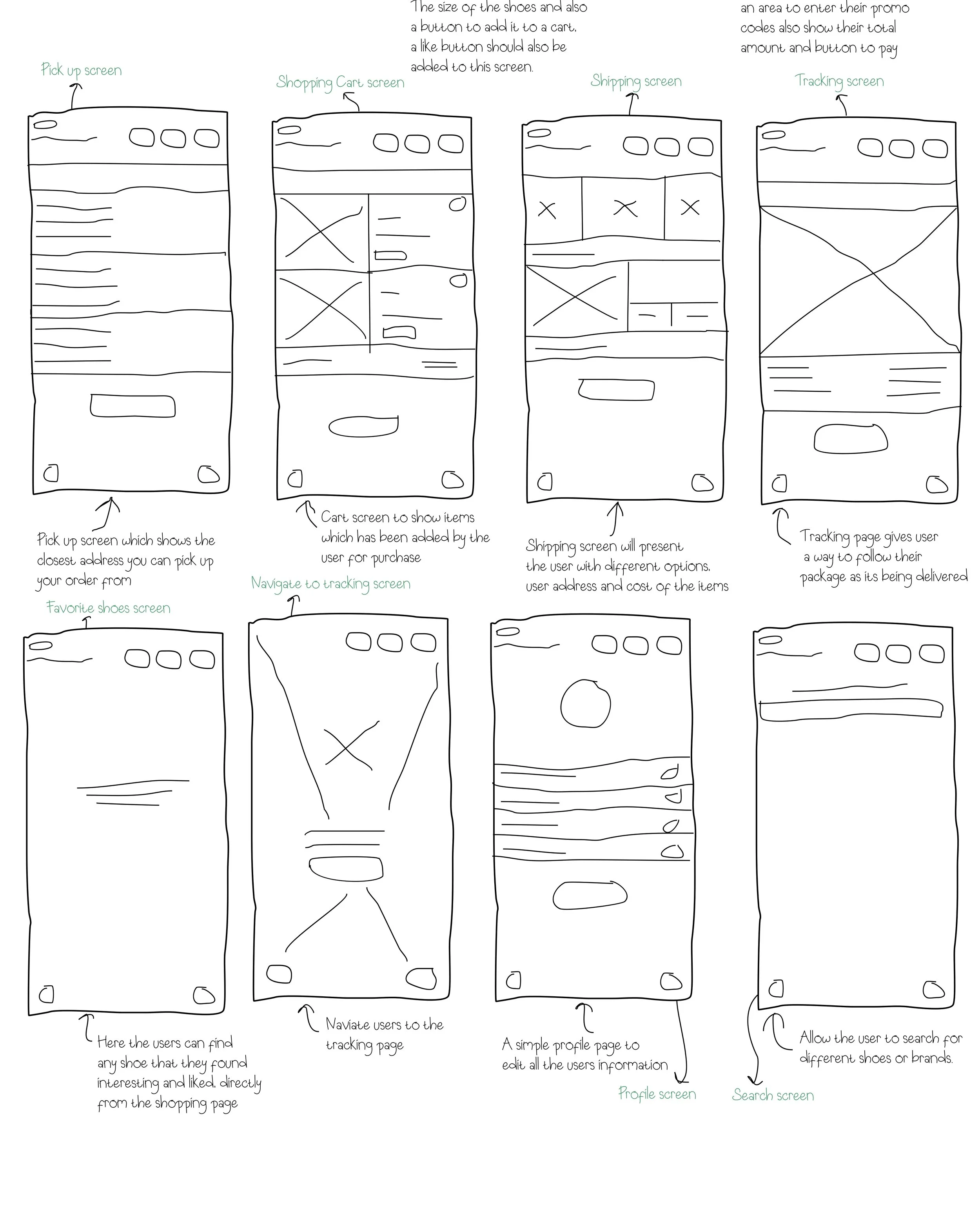
SKETCHES
After looking at and critiquing multiple sneaker apps, while also taking into consideration what users deemed to be suitable for their needs. I started creating sketches for the Solesphere app. The sketches below are the final sketches that I decided to work with for this project.
UI KIT
I created a comprehensive design system for the app. This includes typography, icons, colors and components. These elements would be added in various ways to the high fidelity wireframe and prototyping.
WIREFRAMES
With the research and sketches complete I decided to move forward. I started bringing the ideas for the app to life. The goal was to produce a design that would allow the user to view shoes in a swift manner while being able to seamlessly add the product to their cart or add it as favorite which they can come back to at a later date.
PROTOTYPING
It was time to give the app interactivity. This was done through the process of prototyping by combining the user research and thoughtful design ideas that were creating leading up to this point.
A challenge that I faced while doing this prototype was figuring out the movement when trying to see different shoe angles while being about to switch to another shoe at any given moment. After some research I eventually fixed this issue.
SOLUTIONS
Here you can see the prototype in action, traversing through the app and presenting the culmination of all the research and design which was gathered to create the final product.
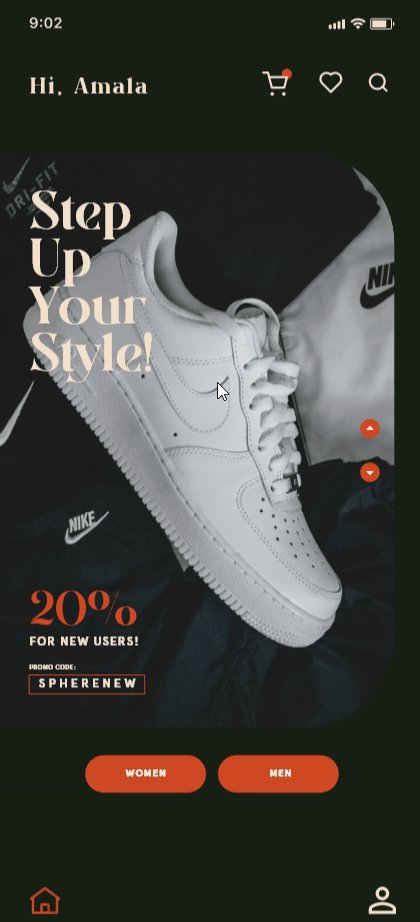
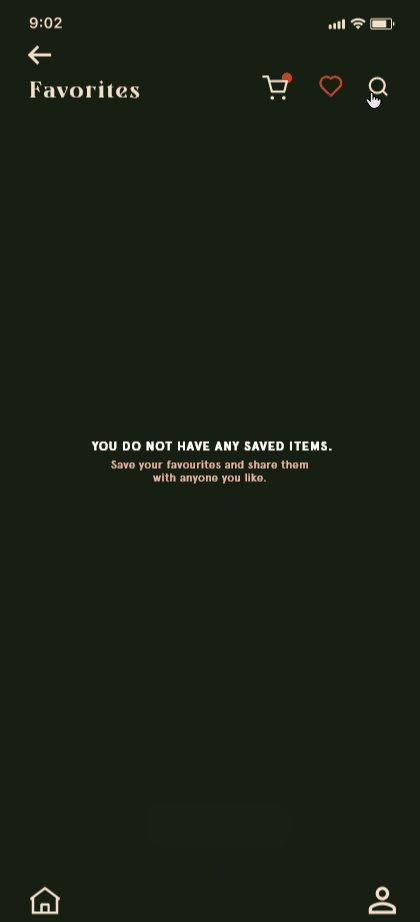
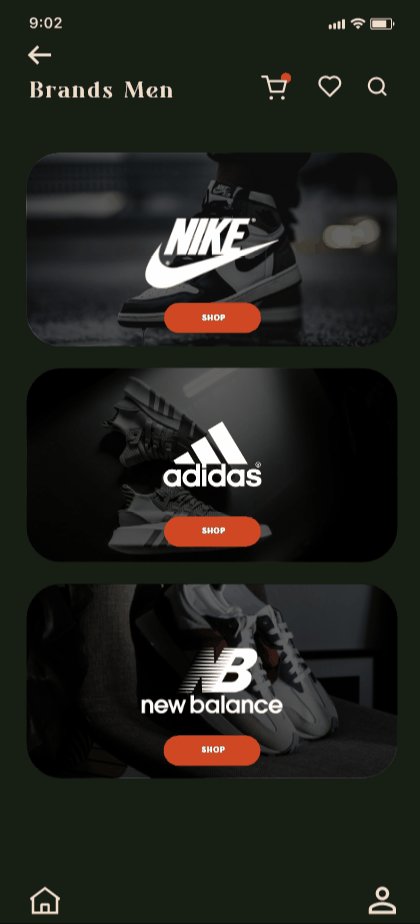
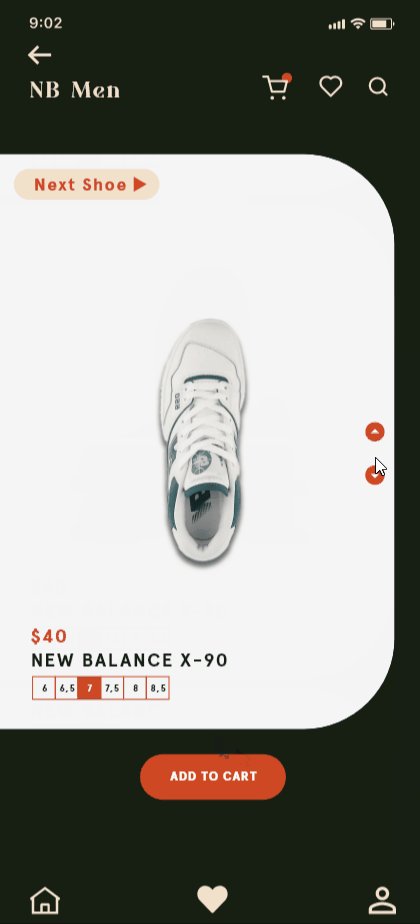
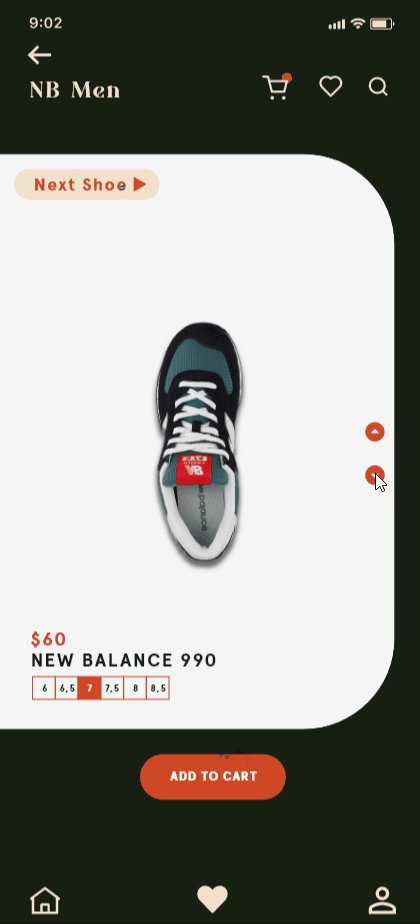
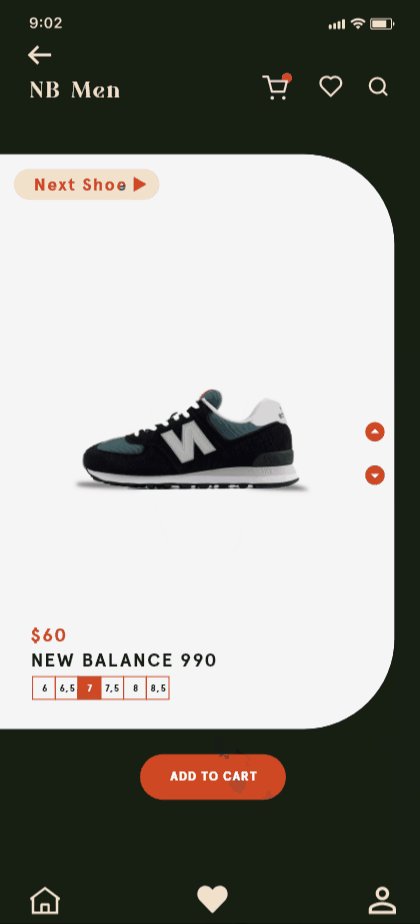
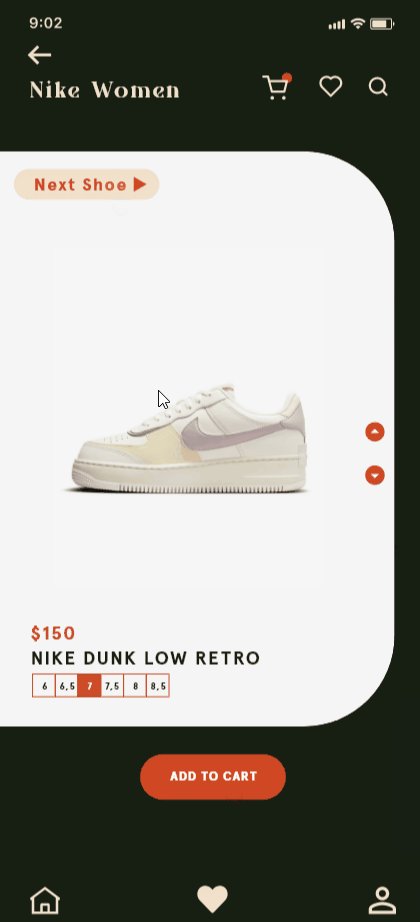
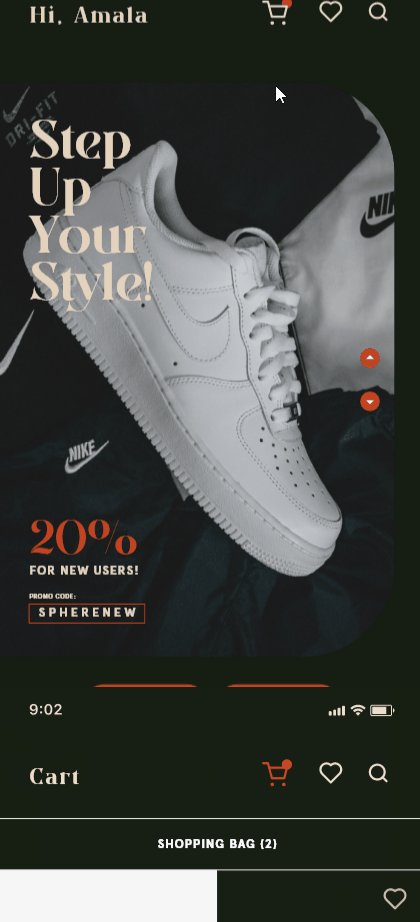
EASY NAVIGATION
Straight to the point design allowing users to traverse easily. Find your favorites, search and cart in no time.
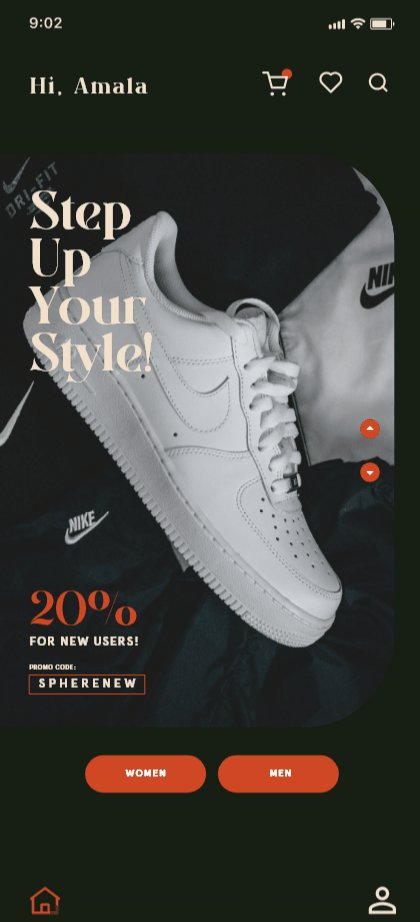
QUICK CYCLE
Cycle through different shoes and angles of specific shoes conveniently, all while being able to add to your cart or favorites in the blink of an eye.
FULL OVERVIEW
A complete overview of the app.
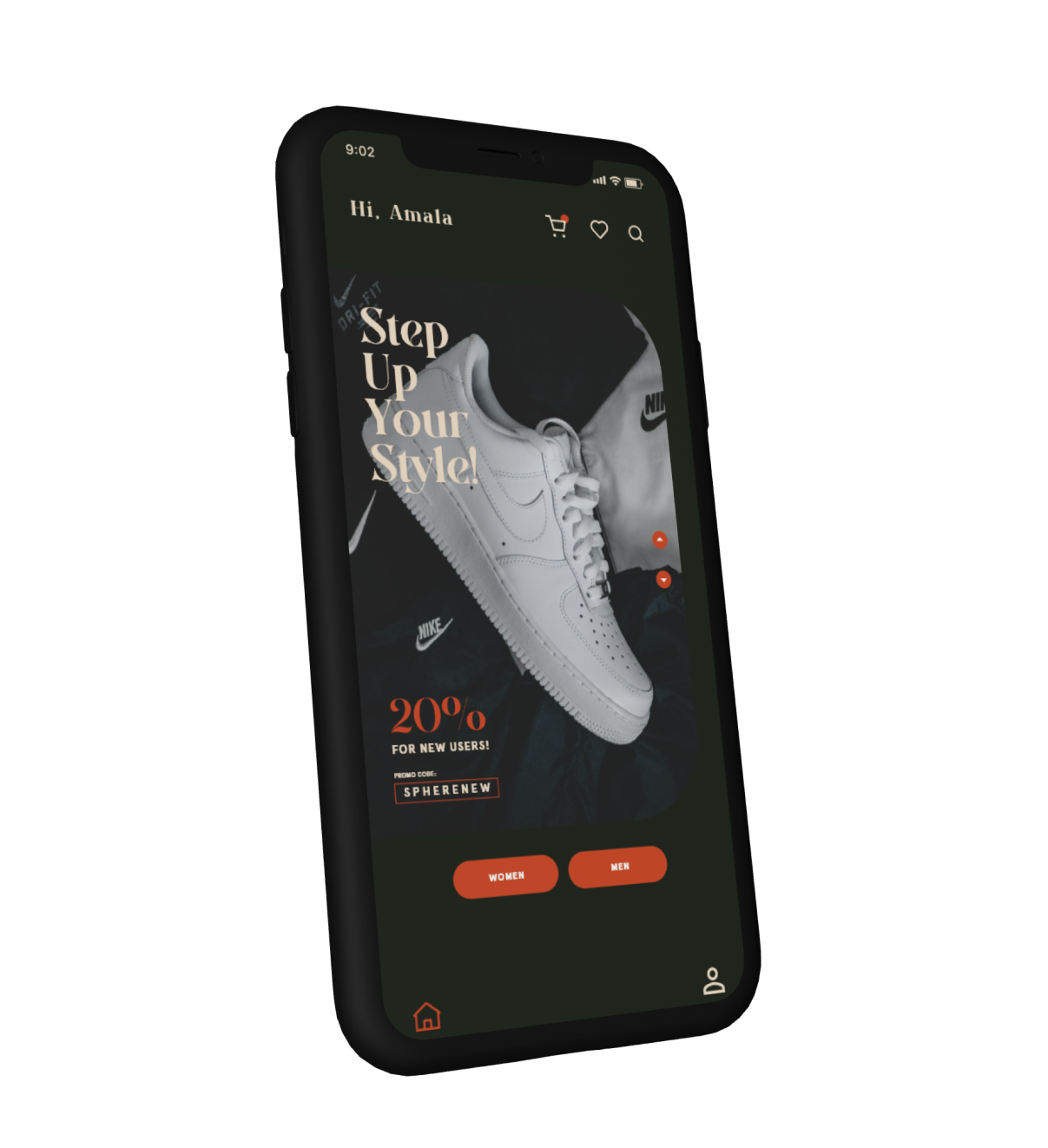
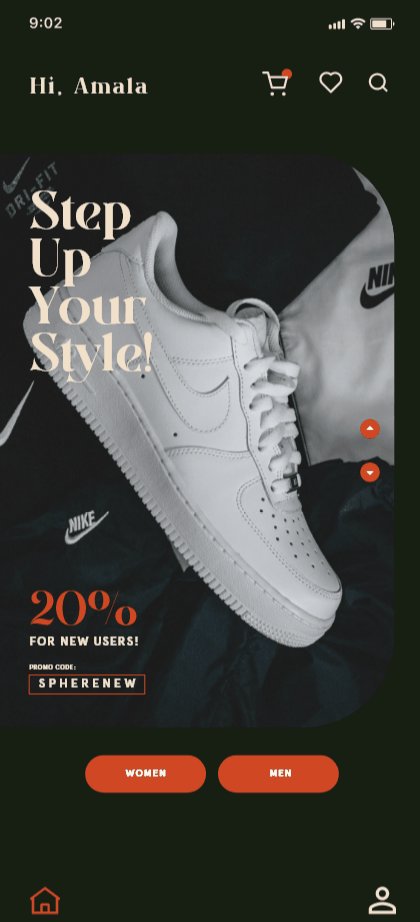
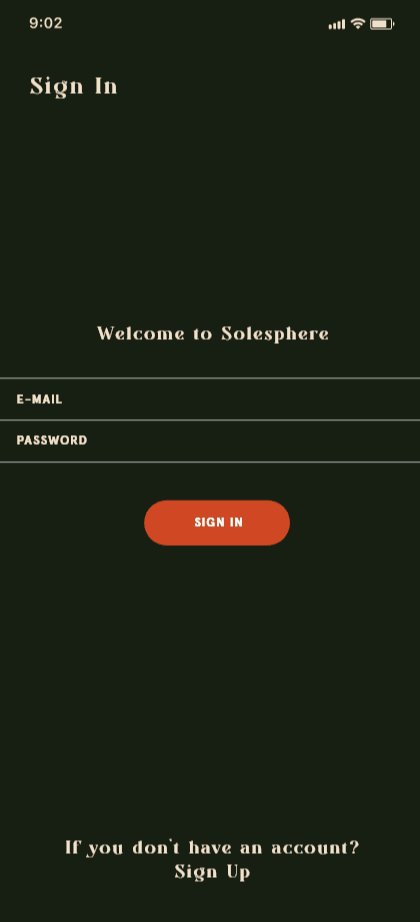
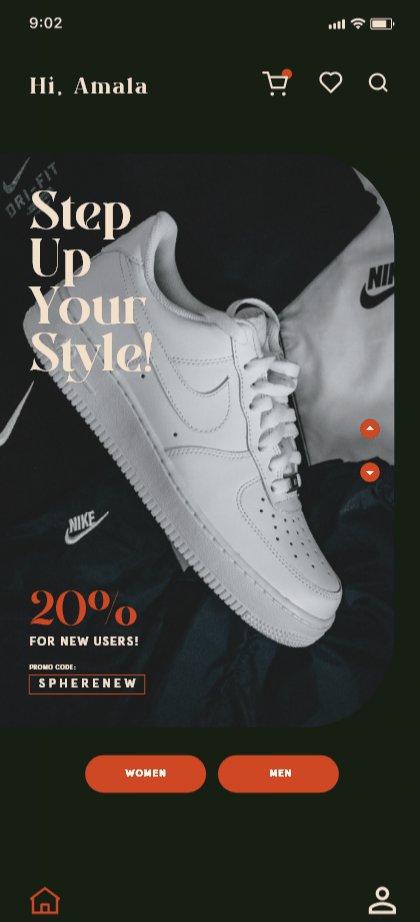
FINAL SCREENS

WHAT’S NEXT
For the next iteration of this app, I would like to add shoe review sections for customers that value the opinions of others when it comes to purchases. I would also like to implement a price comparison feature and shoe finder if the product the user needs is out of stock in the app.